WordPress and WooCommerce
This has been the most popular 360 product viewer plugin for WordPress since 2011. Even though we had to pull it from the official WordPress repository (in early 2016) due to WP's open source licensing issues, the development and support for this plugin has never stopped. Download with confidence. See WP demo and WooCommerce demo.
- For a quick youtube-style integration using iFrame, please refer to our user guide under Web Integration -> Embed via iFrame or simply use PixRiot.
- Features
- Installation
- WooCommerce
- Download
- History
Features
- Add 360 or 3D product views anywhere in your WordPress posts or pages.
- Use the "best of breed" 360 & 3D product viewing engine that WebRotate has been perfecting since 2009.
- Three simple shortcodes for embedded, popup and full-screen presentation.
- Includes simple yet powerful software to quickly publish interactive product views on your computer.
- Seamless integration with your WooCommerce store.
- Configure skins, track analytics or customize further via advanced APIs.
- Super responsive to look good on any device.
- 'Master' configuration is available to simplify deployment of a large number of product views.
- No recurring fees. Free version is available and both PRO and Enterprise editions are just a one-time payment if you decide to upgrade.
- Optional access to our optimized CDN hosting & management app with easy uploads and usage analytics.
To see a live WordPress demo with some of these capabilities, please follow this link:
Installation
-> Installation service is available.
Use the Download tab to get the latest plugin (.zip) for your WordPress installation. Then navigate to the Plugins section in your WordPress admin and select Add New to upload and install the plugin. Activate the plugin upon successful installation.
IMPORTANT: the entire contents of any previous webrotate plugin installation in your WordPress will be removed upon updating the plugin (unless you manually copy the new plugin files and folders to your FTP). If you have any webrotate assets (360 or 3D product images and configuration files), a license file, etc that you keep in the webrotate plugin folder, make sure you backup the existing plugin folder (/wp-content/plugins/webrotate-360-product-viewer) before proceeding with the plugin update.
-
1Plugin defaults
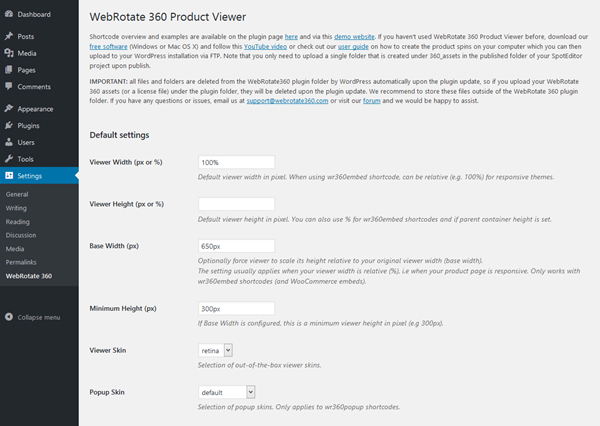
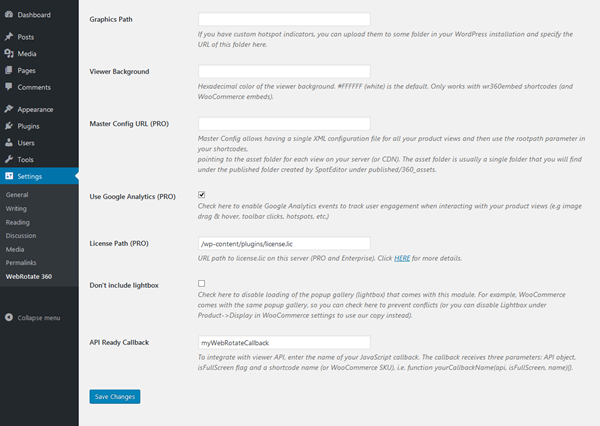
Expand Settings -> WebRotate 360 to access the default plugin configuration. If there will be many product views in your WordPress that will use the same dimensions, configure the default viewer width, height, base width and minimum height as desired (to save time when adding shortcodes for each product view). You can always override these values in your shortcodes. Review the rest of the options on the settings page.
-
2Embed shortcode
There are currently three types of shortcodes that you can use in WordPress: 1) wr360embed, 2) wr360popup and 3) wr360expand.
wr360embed creates a 3d product view that is embedded inside a page as per the dimensions you specify in the plugin settings in admin or via the shortcode itself.
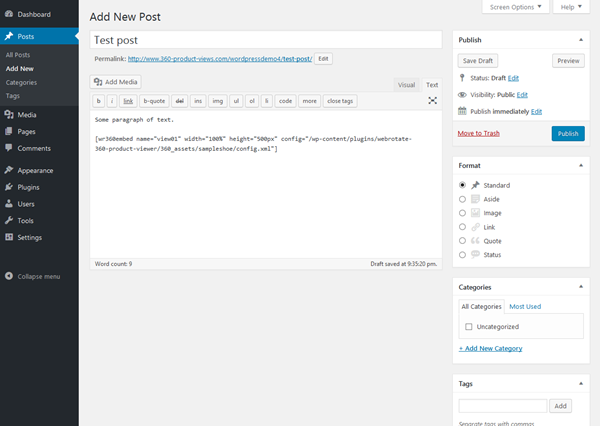
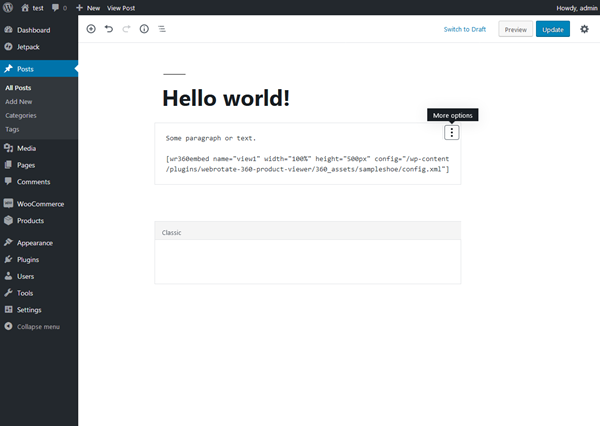
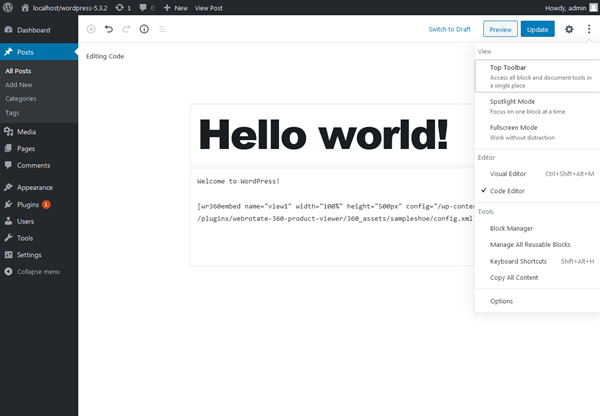
To test this shortcode, add the following line in your post or page in WP admin under the Text tab or via More options -> "Edit as HTML" or "Code Editor" in recent WordPress releases as per the screenshots above. Change name, width, height and the config parameter as needed. To load a demo product view that was packaged with the plugin, set the config parameter to /wp-content/plugins/webrotate-360-product-viewer/360_assets/sampleshoe/config.xml
[wr360embed name="view1" width="100%" height="500px" config="url-of-the-viewer-config.xml"] -
3Responsive height and custom background
There are three optional shortcode parameters for wr360embed:
- basewidth - if the width parameter is relative (%), setting basewidth will force viewer to scale its height responsively (viewer width is always responsive as long as the shortcode width is relative). Basewidth usually represents the width of the viewer on a fully expanded page when viewed via a desktop browser, i.e before responsive rules are applied to the page.
- minheight - if basewidth is set, this setting makes sure the viewer height doesn't go below a certain value such that the 360 product images have enough room on small mobile screens.
- background - hexadecimal color (e.g #000000) of the viewer background for this shortcode. You can use it to match the viewer background color with the background of the WordPress page and/or the background of your 360 degree product images.
Note that you can configure the default values for these parameters under the plugin settings such that you don't have to do this for every shortcode.
[wr360embed name="view2" width="100%" basewidth="620px" height="500px" minheight="300px" background="#000000" config="url-of-the-viewer-config.xml"] -
4Popup shortcode
Use wr360popup to load the viewer inside a popup when user clicks on some image, a hyperlink, etc. that is wrapped inside the shortcode. The width parameter can't be relative and have to be configured in pixels - the popup will scale automatically if a browser window is not large enough (e.g when viewed on a small mobile screen).
There are four optional shortcode parameters that can be used with wr360popup:
- gallery - multiple popup shortcodes with the gallery parameter set to true (gallery="true") are combined into a popup gallery with the navigation.
- title - optional title parameter to show additional details for each popup in the gallery (title="My custom title").
- background - hexadecimal color (background="#000000") of the viewer background for this shortcode.
- viewerskin - configurable skin of the 360 product viewer. Supports empty, retina, basic, thin, round, zoom_light and zoom_dark viewer skins (viewerskin="round").
To test this shortcode, add the following line in your post or page in WP admin under the Text tab. Change name, width, height and the config parameter as needed. To load a demo product view that was packaged with the plugin, set the config parameter to /wp-content/plugins/webrotate-360-product-viewer/360_assets/sampleshoe/config.xml
[wr360popup name="view3" width="650px" height="550px" config="url-of-the-viewer-config.xml"]thumbnail or text[/wr360popup] -
5Expand shortcode (PRO)
Similar to the popup shortcode, wr360expand activates via a click or tap on some text or image that is wrapped inside the shorcode. It makes the viewer open up in the full-screen mode or take the entire browser window (browserfs="true"). wr360expand ignores all dimensional shortcode properties such as width or height.
Note that if a 360 or 3d product view has dynamic hotspots, you need to uncheck "Create an extra set of fitted images..." on the Publish form in SpotEditor to use it with this shortcode in WordPress. Otherwise, the hotspot indicators will not be correctly positioned when this shortcode is activated.
To test this shortcode, add the following line in your post or page in WP admin under the Text tab. Change name and the config parameter as needed. To load a demo product view that was packaged with the plugin, set the config parameter to /wp-content/plugins/webrotate-360-product-viewer/360_assets/sampleshoe/config.xml
[wr360expand name="view4" browserfs="false" config="url-of-the-viewer-config.xml"]thumbnail or text[/wr360expand] -
6Publish and upload your 360 product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available in the software or you may upload the published assets to your server manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience.
You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server in the config field of your shortcode.
-
7Load images from CDN or use master config (PRO)
All shortcodes also support the rootpath parameter that can be used to specify an alternative location of your 360 product images. When it's set in the shortcode, the viewer will prepend rootpath to the relative image location stored in the viewer config xml for each image. This is valuable when you need to host image assets on a dedicated file server or CDN.
The rootpath feature can be also used to load multiple shortcodes via a single (master) config xml that you can set under the plugin settings via Master Config URL, assuming the number of images and their file names are the same across multiple shortcodes. If Master Config URL is configured, you don’t need to specify the config parameter in the shortcodes that share the same config, i.e you would only use the rootpath parameter pointing to the image assets.
[wr360embed name="view5" width="100%" height="500px" rootpath="http://mycdn.com/360_assets/product1/" config="/360_assets/product1/config.xml"] -
8API integration
WebRotate 360 Product Viewer includes powerful APIs that can help with various viewer customizations. You can see and test all currently available APIs by publishing your SpotEditor project via the JavaScript API template which you can select on the Publish form.
The API can be integrated with wr360embed and wr360expand shortcodes either by configuring a global callback in the plugin settings in admin or by specifying the callback parameter inside a shortcode itself. The callback receives three parameters: API object, isFullScreen flag and a shortcode name (or WooCommerce SKU), i.e function myCallback(api, isFullScreen, name){}
[wr360embed name="view6" width="100%" height="500px" callback="myCallback" config="url-of-the-viewer-config.xml"]
WooCommerce
WooCommerce gallery integration is packaged with the plugin and will activate automatically if you have WooCommerce installed.
See this demo.
-
1Product configuration
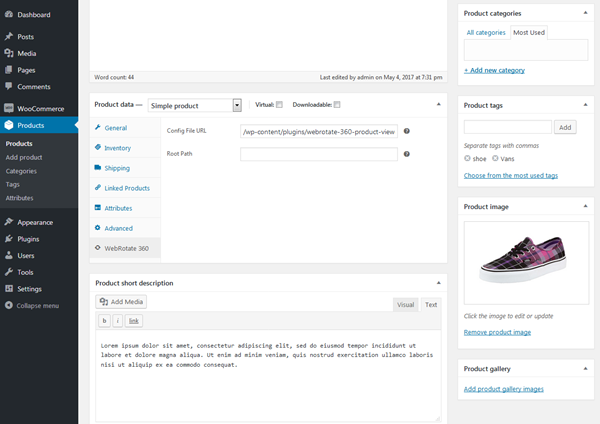
Navigate to a product under WooCommerce -> Products in your WordPress admin and expand the WebRotate 360 tab. The tab has two fields (Config File URL and Root Path) as per the following screenshot.
Root Path is optional and is most useful when you plan to re-use the same viewer config file (.xml) for multiple product spins. This is done by specifiying such "master" config via Master Config URL in the plugin settings. Root Path is the URL of a folder that contains published images (e.g /360_assets/product_XYZ/). When both Master Config URL and Root Path are set, you don't need to enter individual Config File URL for each product.
Enter the following demo URL in Config File URL to load a sample 360 product view that we have packaged with the plugin. Similar viewer config file (.xml) is automatically created for each 360 or 3D product view on publish in webrotate's desktop publishing software (SpotEditor) as discussed below.
/wp-content/plugins/webrotate-360-product-viewer/360_assets/sampleshoe/config.xml -
2Viewer and Gallery settings
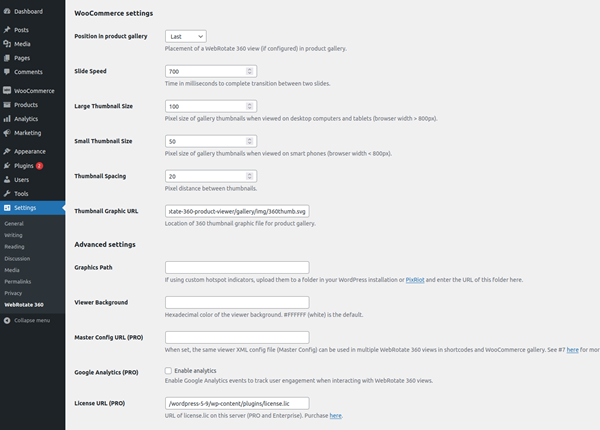
WooCommerce integration will use some of the plugin defaults located on the WebRotate 360 settings page. Please refer to the field descriptions on the settings page as well as the plugin Installation instructions above for more details.
Viewer and gallery dimensions on product pages in WooCommerce are automatically adjusted based on the current WordPress theme and the value of the "Large" image size setting located under Media settings in WP admin.
-
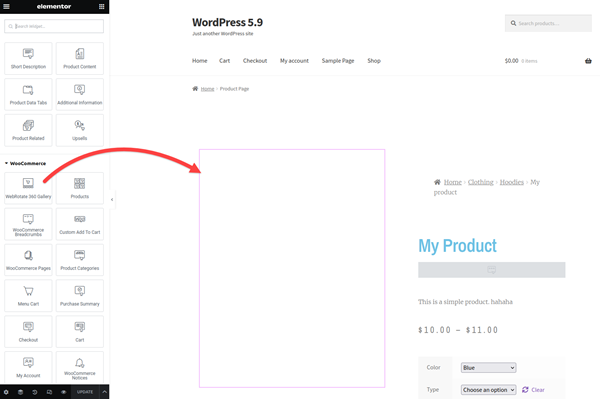
3Using Elementor?
When using Elementor's Theme Builder for product pages in WooCommerce (via Single Product template), you will need to replace the default Product Images widget with the WebRotate 360 Gallery widget located under WooCommerce in the widget panel:
-
4Create your own 360 product views
Download our desktop software and publish a 360 product view using your own product images or use our sample images that are linked under additional resources. FTP upload is available inside the software or you may upload the published assets manually (via FileZilla, etc). Consider using our optimized PixRiot service to host and manage your spins online for unmatched convenience.
You only need to upload a single folder located under published/360_assets of your published SpotEditor project for each product view. You may also publish multiple 360 product views into a single 'published' location and upload all product views at once.
Once uploaded, note the URL of the configuration file (.xml) in the uploaded folder and then enter a relative URL of the configuration file on your server under Config File URL.
Download
Download WebRotate 360 Product Viewer for WordPress:
IMPORTANT: the entire contents of any previous webrotate plugin installation in your WordPress will be removed upon updating the plugin (unless you manually copy the new plugin files and folders to your FTP). If you have any webrotate assets (360 or 3D product images and configuration files), a license file, etc that you keep in the webrotate plugin folder, make sure you backup the existing plugin folder (/wp-content/plugins/webrotate-360-product-viewer) before proceeding with the plugin update.
History
Version history for older releases as well as the version history of the core viewer and publishing software can be found here.
WebRotate 360 Product Viewer for WordPress [v4.0.0] *28-Apr-2025
- [+] Added support for WooCommerce multi-store feature.
- [+] Integrated the latest WebRotate 360 Product Viewer v5.2.
- [+] Revised demo 360 product view to use some of the recent viewer features.
WebRotate 360 Product Viewer for WordPress [v3.8.0] *07-Feb-2024
- [+] Added new option for vertical thumbnail gallery in the WooCommerce gallery integration.
- [+] Added new option to allow disabling WooCommerce gallery integration which was/is on by default and couldn't be disabled when not required.
- [!] Fixed PHP errors that were showing in the WooCommerce integration when PHP error reporting was enabled.
WebRotate 360 Product Viewer for WordPress [v3.7.0] *12-Oct-2023
- [+] Upgraded core 360 Product Viewer to v5.0.1.
- [+] Introduced support for WooCommerce product pages that use Elementor.
- [+] Improved WooCommerce gallery presentation.
- [!] Fixed an issue in WooCommerce where products with just a single image would break the gallery.
- [!] Fixed a bug where webrotate gallery settings in WooCommerce wouldn't apply when a product page was not assigned a 360 product view.
WebRotate 360 Product Viewer for WordPress [v3.5.2] *13-Dec-2022
- [+] Implemented support for WooCommerce product variants in the product gallery.
WebRotate 360 Product Viewer for WordPress [v3.5.1] *29-Mar-2022
- [+] New WooCommerce integration with a fully functional gallery replacement.
- [+] Added latest v4.0.1 viewer core (almost 100 new features and fixes).
- [+] Updated settings page in admin to have setting sections, including WooCommerce gallery section.
- [+] Tested and revised for WordPress v5.9 and latest WooCommerce 6.3.
- [!] Fixed broken popup shortcodes when rendered outside of standard WP content fields (e.g blog, post).
WebRotate 360 Product Viewer for WordPress [v3.2.0] *24-Apr-2020
- [!] Fixed major WooCommerce issue that breaks gallery integration after recent WP 5.4 / WooCommerce 4.0.1 update.
- [+] Added compatibility with many themes where having viewer scripts loaded in the footer is critical.
- [+] Added latest v3.6.4 viewer core (released version).
- [+] Added new rotation mode allowing spin & pan at the same time while zoomed in.
- [+] Other important improvements and fixes released in v3.6.4 viewer core. See full version history.
- [+] Tested and revised for WordPress v5.4 and latest WooCommerce 4.0.1.
WebRotate 360 Product Viewer for WordPress [v3.1.5] *04-Jan-2019
- [+] Added latest v3.6.3 viewer core (released version).
- [+] Tested and revised for WordPress v5.x and latest WooCommerce.
- [+] Includes optional support for viewer toolbar auto-hide .
- [+] Includes optional support for spin on mouse wheel.
- [!] Fixed broken Master Config / rootpath in popup shortcodes.
- [!] Many other fixes released in the latest v3.6.3 viewer core.
WebRotate 360 Product Viewer for WordPress [v3.1.4] *28-Mar-2018
- [+] Added latest v3.6.2 viewer core (released version).
- [+] Added two new viewer skins (zoom_dark, zoom_light).
- [+] Added two new popup skins (clean light, clean dark).
- [+] Added custom viewer cursors, support for pause viewer on load, zoom on single click, and more.
WebRotate 360 Product Viewer for WordPress [v3.1.3] *13-Jul-2017
- [+] Introduced product gallery integration in WooCommerce.
- [+] Added new popup skins with vector graphics (light_clean, dark_clean).
- [+] Added viewerskin parameter in popup shortcodes. Supports empty, retina, basic, thin and round viewer skins.
- [!] z-index was lowered across viewer elements to work better with WP themes.
- [!] Updated viewer CSS for sharper image rendering in Chromium based browsers on Windows.
- [!] Added dummy license.lic to prevent 404 errors from slowing down loading of the 360 product viewer.
- [!] Background color property now works for popup shortcodes.
WebRotate 360 Product Viewer for WordPress [v3.1.2] *04-May-2017
- [+] Added WooCommerce 3.x support (single 360 product view; no gallery support yet).
- [!] Fixed WebRotate tab icon not showing under WooCommerce product in admin.
- [!] Fixed thin skin's SVG icons showing odd artifacts on some video cards.
WebRotate 360 Product Viewer for WordPress [v3.1.1] *29-Mar-2017
- [+] Added configurable titles in wr360popup shortcodes in gallery mode.
- [+] Added support for height config in % in wr360embed shortcodes.
- [+] Integrated latest v3.6 viewer core (released version).
WebRotate 360 Product Viewer for WordPress [v3.1.0] *15-Dec-2016
- [+] Added viewer API integration for wr360embed and wr360expand shortcodes.
- [+] Added background color property for wr360embed shortcodes.
- [+] Added minimum height property for wr360embed shortcodes.
- [+] Added graphics path option in plugin settings for custom hotspot indicators.
- [+] Added browserfs shortcode parameter to allow full browser window mode in wr360expand.
- [+] Updated all shortcodes to use data-imagerotator, eliminating script duplication and initialization issues.
- [+] Updated to latest v3.6 viewer core.
- [+] Made full-screen work when launched from popups.
- [!] Fixed global JavaScript functions to not duplicate on multiple WP posts.
- [!] Reduced the number of global JavaScript functions to just one and only when there's a popup shortcode.
- [!] Lightbox popups now correctly re-center upon browser resize via window maximize & minimize.
WebRotate 360 Product Viewer for WordPress [v3.0.0 - beta] *06-Jul-2015
- [+] Introduced WooCommerce integration.
- [+] Added new wr360expand shortcode.
- [+] Integrated Google Analytics tracking (for 11 viewer events).
- [+] Updated to latest v3.6 viewer core (beta).