Nov 07, 2017 - New BigCommerce integration v2.8 for Stencil based themes has been released. To learn more, visit this page.
BigCommerce users, rejoice! WebRotate 360 Product Viewer for BigCommerce Beta (DEMO) is now available for download. Best of all, it's free and all your 360 product images (and the rest of the integration files) can be hosted via your own BigCommerce file storage that comes with your BigCommerce plan. Please find the installation instructions and our beta download package below:

1. Upload
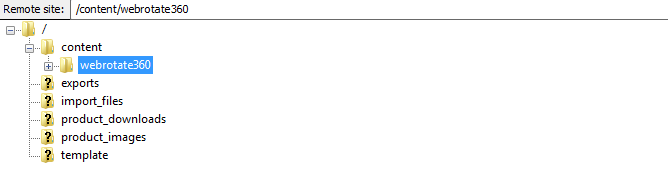
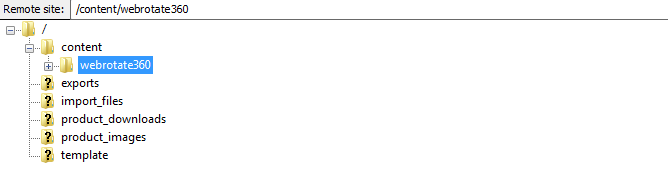
Download this beta package, unzip, and then upload webrotate360 folder via your BigCommerce FTP under the content folder that you will find in the root of your FTP (you can get your BigCommerce FTP details under Settings->File Access->FTP in the BigCommerce Admin).

2. Edit styles
Sign into your BigCommerce Admin and navigate to Design->Template Files. Expand Styles section and open styles.css in the Edit mode and paste the following to the bottom of the css file and save (you can use your own styles for #wr360WrapperId, change viewer width and height, add borders, etc):
/* WebRotate 360 Config
....................................................................... */
#wr360WrapperId{
width: 400px;
height: 300px;
margin: 10px 0 30px 0;
border: 1px solid #F4F4F4;
}
.ProductAside .ProductThumbWrap{
display: none;
}
div#fancy_outer{
z-index: 50099 !important;
}
div#fancy_overlay{
z-index: 50098 !important;
}
3. Edit Product Details template
Go back to Design->Template Files, expand Panels and open ProductDetails.html in the Edit mode. Paste the following to the bottom of the file and save:
<link type="text/css" href="/content/webrotate360/imagerotator/html/css/basic.css" rel="stylesheet"/>
<script type="text/javascript" src="/content/webrotate360/imagerotator/html/js/imagerotator.js"></script>
<script type="text/javascript" src="/content/webrotate360/wr360hook.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
WR360Initialize();
});
</script>
4. Configure test product
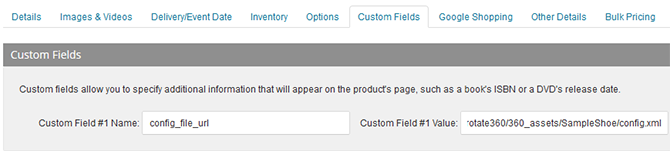
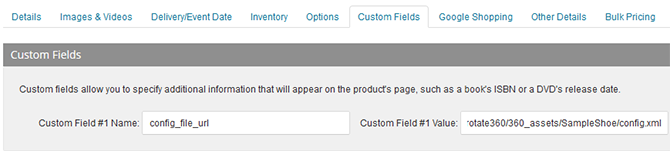
Open a test product for edit in BigCommerce Admin (Products->View Products) and navigate to the Custom Fields tab. Create a new custom field and call it config_file_url. Add the following as a test value: /content/webrotate360/360_assets/sampleshoe/config.xml

Navigate to the product page in your webstore and you should see a 360 product spin of a sample shoe in place of the main product image (similar to this one - http://bigcommerce.360-product-views.com/sodling-black-leather-duffle-bag/).
5. Add your own 360 spins
If you haven't created 360 views with WebRotate 360 Product Viewer before, you will need to download our free 360 photography software and follow this simple YouTube video guide to create your 360 degree product view first.
Upload published 360 spins (only those folders that were created by the software under the 360_assets folder) via BigCommerce FTP under contents/webrotate360/360_assets and note the location of the xml configuration file(s) located in the uploaded folder(s). Then just create a custom product field for each product with a 360 view as per above instructions and paste relative xml path into the custom field value and save the changes.
Here's how your FTP folder structure may look like:
<BigCommerce root FTP>
|
--> content
|
--> webrotate360
|
--> 360_assets
|
--> <product1 folder>
| |
| --> <product1 images folder>
| --> <product1 config file>.xml
|
--> <product2 folder>
| |
| --> <product2 images folder>
| --> <product2 config file>.xml
...
Download BigCommerce Integration and please let us know if any issues!