Follow this simple guide to integrate WebRotate 360 Product Viewer into your Facebook pages. Once integrated, your Facebook visitors will be able to see extra tabs such as these ones on Pepsi's Facebook page. These tabs can be clicked on and expanded to show your 360 view presentations embedded inside your Facebook pages. It's important to understand that the Facebook tabs only allow embedding content that you host on your own or third-party servers.
Step 1 - Visit Facebook Developer page
Login in Facebook using your Facbook account, and visit this page: https://developers.facebook.com/apps
Step 2 - Create new Facebook App
Select Create New App in the top-left corner and give your new app a unique name. You can leave namespace field empty. Also for the purpose of this guide, we will use your own web hosting so you can skip on the Heroku hosting offer at this time.

Select continue, enter the Security Check Requirements and then Submit your new application. Once loaded you will see the Settings page for your new application.
Step 3 - Configure Basic Information
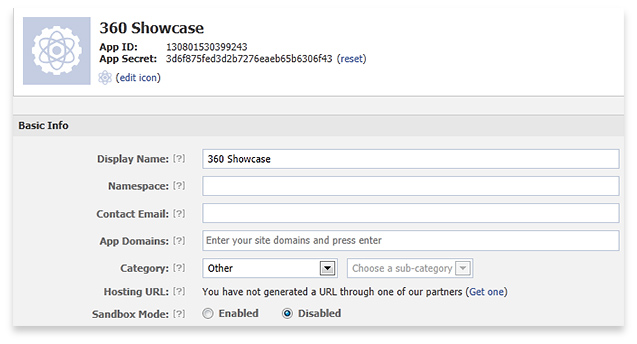
Since this application will only be used on your own Facebook page, you can skip most of the information on the Basic Info tab and proceed directly to the Page Tab section as is.

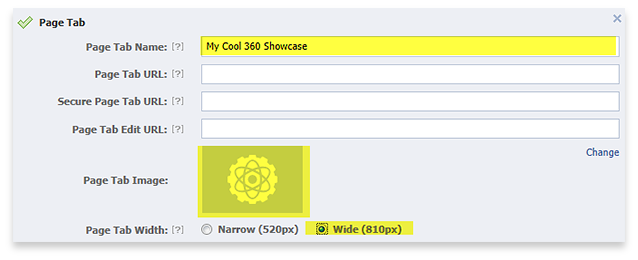
Expand the Page Tab section located on the bottom of the Settings page. Give your tab a name and select an image that will show on your Facebook page once this tab is finalized. The image can be a nice 360 arrow graphic with your product or showcase. Set Page Tab Width to wide (810px) to give your interactive content more space inside the Facebook page.

Step 4 - Create You 360 Content
Create your 360 product spin using WebRotate 360 SpotEditor inlcuded in the free download and copy a published folder via FTP to your server. To learn more about SpotEditor, please refer to this video tutorial.
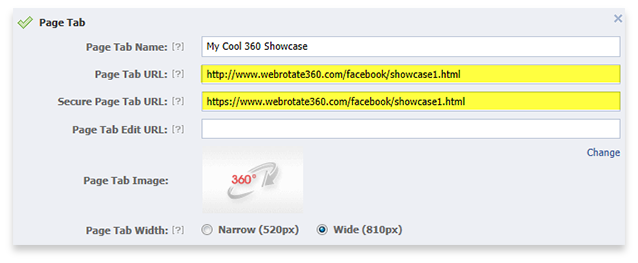
Note the location of the auto-generated html page created by SpotEditor and ftp'ed to your server and enter the URL to this html file on your server under Page Tab URL and Secure Page Tab URL under Page Tab section on the Settings screen (use https:// instead of http:// at the front of the URL secured URL).
If you don't have an SSL certificate configured on the server where you are hosting 360 degree product photos, the integration will still work for those visitors who don't have secured browsing enabled in Facebook, which is most of the Facebook users at this time. But you should consider configuring an SSL certificate to ensure this Facebook integration will work for everybody going forward.

Verify that the URLs point to your 360 degree spin and select Save Changes.
Step 5 - Add New Page Tab
Now that you have finished with the configuration of your Facebook Page Tab, you can use this URL below to add the new tab to your Facebook page. But first you will need to replace YOUR_APP_ID with the APP_ID that Facebook assigned to your application (you can see it in the image above under Step 3).
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=http://www.facebook.com
Copy this URL and paste it into your browser and then select your Facebook page where you want to integrate the new tab. It should look like this: