Check out our brand new extension for OpenCart! As with our new WordPress module we released the other week, this extension features all of our latest enhancements and fixes that we have introduced so far in our core product WebRotate 360 Product Viewer. Like the awesome full-screen capability that you can see in this demo below. And yes, for those of you who wanted hot-spots in full-screen, this is now also possible.
To make a long story short, please see this OpenCart 360 View Demo and if you would like to give it a try, just follow these simple steps:
Step 1. Download
Download our OpenCart module using this link:
Download Extension »
[UPDATE: get the latest version directly from OpenCart.com]
Step 2. Copy files
Unzip webrotate360_opencart_integration.zip on your local computer and copy all folders from the webrotate360 folder to the root of your OpenCart installation. This will not replace any existing OpenCart files unless you already had a previous version of WebRotate 360 module installed.
IMPORTANT: If you are using vQmod, just copy vqmod_webrotate360.xml located in the root of the package to your vqmod/xml folder and jump to step 6 below (skip steps 2, 3 and 4).
Step 3. Find header.php
If using vQmod, please skip this step and jump to step 6 below. Otherwise, please find the following file in your OpenCart installation:
<Your OpenCart folder>\catalog\controller\common\header.php
Step 4. Update header part I
Make a backup copy of header.php then open the original file for edit and enter the following three lines right after the first line that reads "<?php" at the very top:
global $__wr360Path; $__wr360Path = 'catalog';if(defined('DIR_APPLICATION')) $__wr360Path = preg_replace('/.*\/([^\/].*)\//is', '$1', DIR_APPLICATION);include $__wr360Path.'/controller/module/wr360/wr360header.php';
Step 5. Update header Part II
Enter the following line right after this statement "$this->render();" at the end of header.php and save the file:
$this->output = addWR360Headers($this, $this->output, $this->db);
Step 6. Activate module and configure
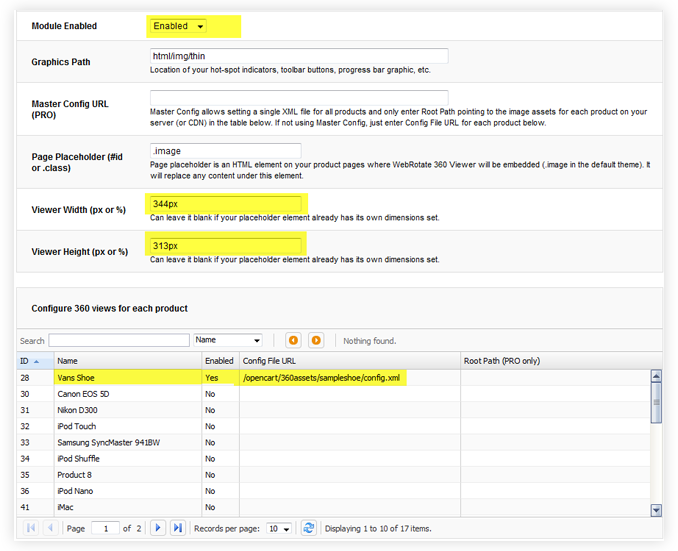
Go to your OpenCart Admin and select Extensions > Modules and click [Install] next to the WebRotate 360 module. Then select module's [Edit] to enable the module and set the rest of parameters by following the text notes under each field.
To see our test 360 view (included with the module), just enter the following url under Config File URL in the table next to your test product (remember to enable it in the table): /360assets/sampleshoe/config.xml. Or use a full url including your domain name, eg http://yoursite.com/360assets/sampleshoe/config.xml:

Step 7. Finish
Click Save to activate your changes.
PS: if you haven't created 360 product views with WebRotate 360 Product Viewer before, you would first need to download our software and follow this simple video tutorial to create your 360 views first and then just upload them to your OpenCart installation via FTP.
